Im Folgenden sind die Ergebnisse unserer Recherche zur Geschichte bzw. zu der Entwicklung des Webdesigns aufgelistet. Mit diesem Teil unserer Infografik wollen wir zeigen, dass Responsive Webdesign das Ergebnis einer Rückbesinnung auf die Flexibilität des ursprünglichen, textbasierten HTML Webdesigns ist. Zudem spielt in diesem Zusammenhang natürlich die Entwicklung von mobilen Endgeräten eine wichtige Rolle. Wir werden im weiteren Verlauf entscheiden, welche der gesammelten Informationen für unsere Infografik von Bedeutung sind, wie wir diese präsentieren müssen und ob weitere Informationen für das Verständnis erforderlich sind.
1991 – 1993
Einspaltige, textbasierte Seiten mit sehr kleinen Bildern und blauen unterstrichenen Links, reines HTML, Text passte sich an Bildschirmgröße an, Umbrüche wurden automatisch generiert – die Website hat ein flexibles Layout.
1994
Gründung des World Wide Web Consortium W3C, welches HTML als Standard Auszeichnungssprache festlegte.
Mitte der 1990er
Tabellenbasiertes Design (ermöglicht Strukturierung des Contents), gekachelte (tabellarisch zerteilte) Hintergrundbilder, animierte GIFs, schrille Farben, Ästhetik steht über der Struktur: Spacer GIFs werden als Platzhalter im Tabellen Layout eingesetzt.
Entwicklung der ersten WYSIWYG-Web-Design-Applikationen die mit Tabellen als Layout Grundlage arbeiteten und in der Lage waren, Tabellen von enormer Komplexität zu generieren.
1996: Macromedia stellt Flash vor
Ende der 1990er
Flash nahm bei Webdesignern an Beliebtheit zu. Websites waren oft eine Mischung aus Flash- und tabellenbasierten Seiten. Websites werden interaktiv. Musik wird eingesetzt. 1998 wurde PHP3 vorgestellt (dynamische Design Sprache)
2000
Cascading Style Sheets (CSS) gewinnt an Beliebtheit. Es stand zwar bereits vorher zu Verfügung, aber die Unterstützung in vielen Browsern war noch nicht ausreichend gewährleistet. CSS erlaubt die Trennung von Struktur (HTML) und Design (CSS) und bietet eine effektive Alternative zu tabellenbasierten Layouts mit HTML. Durch die Trennung von Design und Inhalt wird die Verwaltung von Websites enorm erleichtert, da das Layout unabhängig vom Inhalt verändert werden kann.
Anfang 2000
JavaScript, welches bereits im Jahre 1995 vorgestellt wurde, nimmt an Beliebtheit zu. Mit JavaScript entstanden bzw. entwickelten sich folgende Elemente :
- Navigationsmenüs (die nun ganz Oben an der Seite platziert sind)
- Drop-down Menüs
- Web Formulare (Zur Eingabe durch Nutzer)
- Vom Nutzer generierter Inhalt (Profile, Journals, Foto-Sammlungen)
Zudem entstehen die ersten Sozialen Netzwerke wie Friendster oder MySpace: das Web wird mehr und mehr zum Informationsaustausch (Foren, Wikis & Blogs) sowie zur Selbstdarstellung eingesetzt.
Mitte 2000
2005 geht die Video Plattform YouTube das erste Mal online. Blogs, Soziale Netzwerke, Wikis und Foren werden immer populärer. Das Web wird vom Nutzer mit Informationen gefüllt und gestaltet. Das Web sollte also möglichst Nutzer freundlich gestaltet sein und die Anmutung des Design sollte dem Nutzer Freude machen. In dieser Zeit sind unter Anderem Design-Elemente mit Hochglanzeffekten sehr beliebt. Die Websites sind bunt, verschiedene Brushes und Verläufe werden eingesetzt und die Webelemente wirken plastisch.
2008
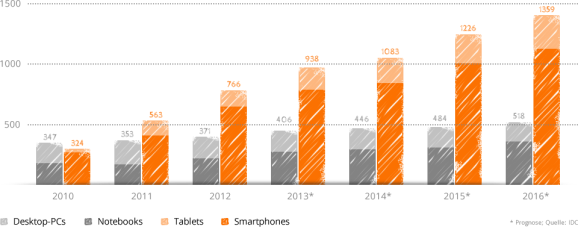
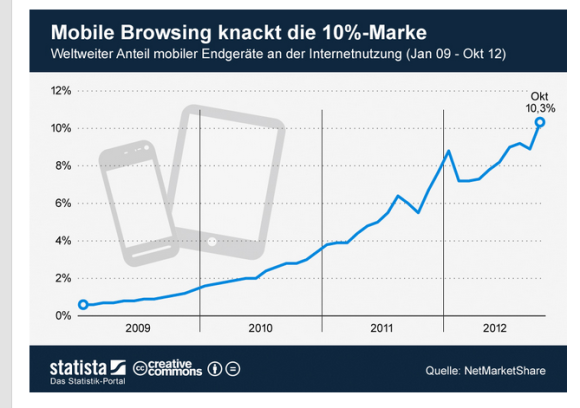
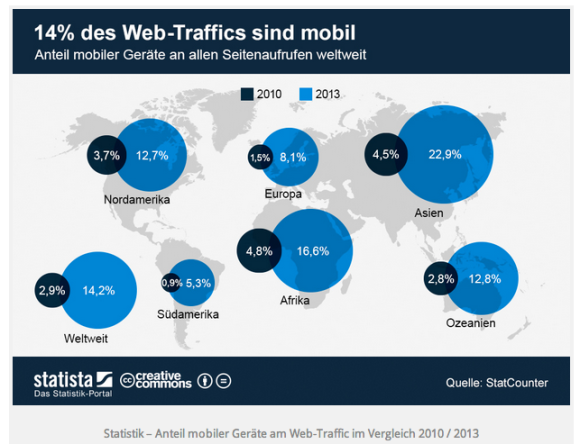
Das Web wird mobil. Es gibt zum ersten Mal spezielle mobile Websites, die für die Nutzung auf einem mobilen Gerät angefertigt sind. Diese Websites wurden zu dieser Zeit noch separat von der Desktop Variante entwickelt.
2012 Responsive Webdesign
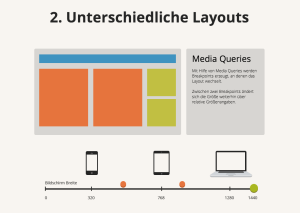
In seinem Artikel “Responsive Webdesign” spricht ETHAN MARCOTTE (2010) bereits von der Notwendgkeit eines reaktionsfähigen Webdesigns und bietet als Lösung die Verwendung von Media Queries. Er prägt außerdem (wie der Titel) verrät den Begriff Responsive Webdesign.
Obwohl CSS3 seit 2001 entwickelt wird sind die “Media Queries” erst seit 2012 ein vom W3C anerkannter Standard.